パイプ
Angular のテンプレートでは、いくつかのパイプ がビルトインで用意されています。 それらを用いて、表示時に文字列をフォーマットすることが可能になります。
例えば、"hello" という内容を、UpperCasePipe を使うことで、直ちに大文字に変換して "HELLO" とすることができます。
ビルトインでパイプが用意されている他、カスタムでパイプを作成することも可能です。
ここではビルトインのパイプの使い方をみてみましょう。
まずは動作例から示します。
コンポーネント内でプロパティを初期化します。
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
s: string;
s2: string;
d: Date;
n: number;
n2: number;
n3: number;
ngOnInit(){
this.s = "Hello";
this.s2 = "1234";
this.d = new Date(2017, 4, 1);
this.n = 1234.56;
this.n2 = 3.14159;
this.n3 = 7;
}
}
このように値を用意した上で、それぞれのパイプでの出力結果をみてみましょう。
uppercase / lowercase
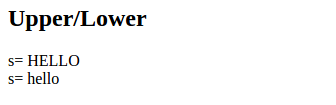
<h2>Upper/Lower</h2>
<div>s= {{s|uppercase}}<div>
<div>s= {{s|lowercase}}</div>
以上で次のように表示されます。

lowercase で Hello の最初の H の文字も小文字になっています。
date
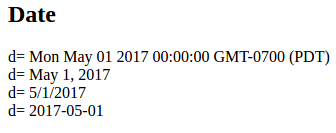
<h2>Date</h2>
<div>d= {{d}}</div>
<div>d= {{d|date}}</div>
<div>d= {{d|date:'shortDate'}}</div>
<div>d= {{d|date:'y-MM-dd'}}</div>
以上で次のように表示されました。

JavaScript の Date オブジェクトでの月の指定は 0 ベースです。従って、d は Date(2017, 4, 1) とあるので (4 月ではなく) 5 月です。
フォーマットの文字で 4 桁の年表示は YYYY ではなく y です。
currency
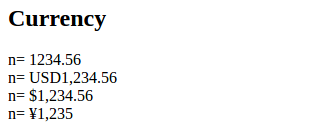
<h2>Currency</h2>
<div>n= {{n}}</div>
<div>n= {{n|currency}}</div>
<div>n= {{n|currency:'USD':true}}</div>
<div>n= {{n|currency:'JPY':true}}</div>
以上で次のように表示されました。

フォーマットを指定しないで currency パイプを使うと、デフォルトでアメリカドル (USD) 形式になります。
フォーマットは (通貨を表す3文字):(通貨記号を使用するかどうかを表す true/false) です。
number
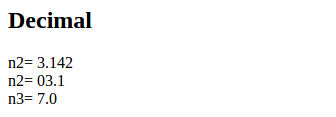
<h2>Decimal</h2>
<div>n2= {{n2|number}}</div>
<div>n2= {{n2|number:'2.0-1'}}</div>
<div>n3= {{n3|number:'1.1-2'}}</div>
以上で次のように表示されました。

DecimalPipe というパイプなのですが、テンプレートでは number として記述します。
フォーマットの文字列を指定するときには、(整数部の最低の長さ).(少数部分の最低の長さ)-(少数部分の最大の長さ) として指定します。
