テンプレート
コンポーネント で説明したように、 コンポーネントは View を表します。View は要は画面、見た目です。
そのときコンポーネントの UI をどのように HTML で表すか指定するものが テンプレート です。
実際に簡単なコンポーネントを作って、テンプレートを使ってみましょう。
test1 という名前のプロジェクトを新規作成して、作成されたサブディレクトリに移動します。
$ng new test1 $cd test1
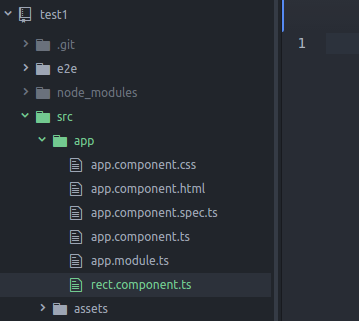
この中の src/app フォルダ内に rect.component.ts というファイルを作成しましょう。

ちなみに、コンポーネントを定義するは コンポーネント名.component.ts という名前のファイルを作成するのが慣例です。 ここでは RectComponent という名前のコンポーネントを作るので、rect.component.ts というファイル名にします。拡張子 .ts は TypeScript を表しています。
rect.component.ts は次の内容にします。
import {Component} from '@angular/core';
@Component({
selector: 'rect',
template: `<div class='a'>RECT</div>`,
styles: [`
.a {
background-color: #aaa;
text-align:center;
padding: 1em;
}`]
})
export class RectComponent {}
ここではテンプレートやスタイル (CSS) を別のファイルにするのではなく、直接記述しています。
複数行に渡る文字列を書くには、通常のアポストロフィ (')やダブルクォート (")ではなくて、バックチック (` ) を使うことに注意してください。これは ECMAScript 2015 でサポートされる複数行文字列です。
また、template は文字列を直接記述してますが、styles の方は複数指定できるため、 [] で囲まれた配列であることに注意しましょう。
これをコンポーネント AppComponent から使います。
AppComponent のテンプレートファイルは src/app/app.component.html です。これを編集して、rect を追加します。
<h1>
{{title}}
</h1>
<rect></rect>
モジュール内で認識できるように、app.module.ts に RectComponent の宣言を取り込みます。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { HttpModule } from '@angular/http';
import { AppComponent } from './app.component';
import { RectComponent } from './rect.component';
@NgModule({
declarations: [
AppComponent,
RectComponent
],
imports: [
BrowserModule,
FormsModule,
HttpModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以上、コードを編集したら、開発サーバーを起動して動作確認しましょう。
$ ng serve
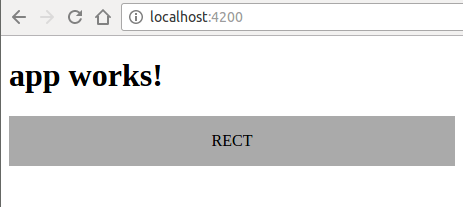
ブラウザから localhost の 4200 番ポートを要求すると次のようになるはずです。

灰色の背景の部分が、今回作成した RectComponent が表示されている部分です。
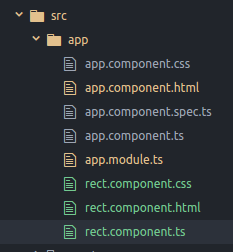
テンプレートと CSS を個別のファイルに記述する場合は、テンプレート用の HTML ファイルと CSS を作成し、それぞれに 上で template、styleUrls に記述した内容を書き、メタデータからそれらを参照するようにすれば OK です。

import {Component} from '@angular/core';
@Component({
selector: 'rect',
templateUrl: './rect.component.html',
styleUrls: ['./rect.component.css']
})
export class RectComponent {}
template は templateUrl とします。また、styles としていたところは styleUrls になります。
