テンプレート参照変数
Angular ではテンプレートとコンポーネントのコードを繋ぐ方法の主な方法として、 データバインディング がありますが、この他にも、 ここで紹介するテンプレート参照変数 (template reference variable) があります。
次のようにハッシュ記号 (#) で変数を決めると、その DOM 要素をその変数で参照できるようになります。
<input #t1 type="text" (keyup)="onKeyup(t1.value)">
ここでは #t1 としてテンプレート参照変数 t1 を宣言しています。 これによって input 要素の value 属性に t1.value としてアクセスできるようになります。
keyup イベントのイベントバインディングでは、イベントハンドラに t1.value を渡しています。
では動作をみてみましょう。
次のコマンドで新規プロジェクトを作成します。
$ ng new myapp1
作成されたプロジェクトディレクトリに移動します。
$ cd myapp1
テンプレート src/app/app.component.html を次のように書き換えます。
<div><input #t1 type="text" (keyup)="onKeyup(t1.value)"></div>
次に AppComponent クラスのコード (src/app/app.component.ts) を次のように書き換えます。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
onKeyup(s: string){
console.log(s);
}
}
イベントハンドラとしている関数 onKeyup では、string 型の値を受け取っています。これをコンソールに書き出します。

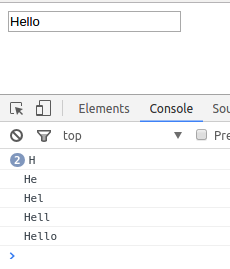
確かにテキストボックスに入力する度に、イベントハンドラが呼び出され value の値が渡されています。
"Hello" と入力する過程で、毎回イベントハンドラが呼ばれるので、 H, He, Hel, Hell, Hello と複数回コンソールにかかれていますね。
これを防ぐには、 Angular の擬似イベント (psuedo-event) を使う方法があります。
Enter キーを押したときにのみ keyup イベントを呼ぶには、擬似イベントの keyup.enter にイベントバインディングします。
<div><input #t1 type="text" (keyup.enter)="onKeyup(t1.value)"></div>
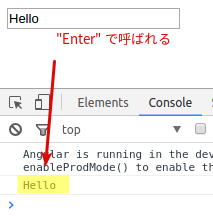
すると、次のようになります。

キーを打つ度にイベントハンドラが呼ばれるのではなく、Enter を押したとき (キーを上げたとき) にのみ呼ばれています。
