2 方向 (two-way) バインディング
ここでは 2 方向 (two-way) バインディングについて説明します。
インターポレーションや プロパティ・バインディングでは、 プロパティの値に従って値を表示するとか値を設定するなどしました。プロパティとのバインドはテンプレートで [ ] を使いました。
さらにイベント・バインディング では、 DOM イベントのハンドラを指定することで、change イベントなどが発生したタイミングでプロパティを書き換えるなどが可能になりました。イベントバインディングはテンプレートで ( ) で書きました。
Two-way バインディングを使うと、input 要素の change イベントが発生した時に直ちに変更するプロパティを指定することが可能になります。
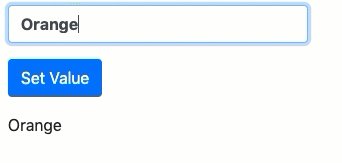
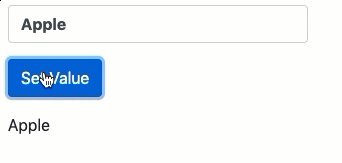
次のような動作はどうすればよいでしょうか。入力フィールドの値がそのまま画面に表示され、ボタンをクリックすると入力フィールドの値がセットされています。

ここで使うのが two-way バインディングです。次の input フィールの value と (input) イベントで実現しています。
app.component.html
<div class="form1">
<div class="form-group">
<input
type="text"
class="form-control"
[value]="text1"
(input)="text1 = $event.target.value"
/>
</div>
<p><button (click)="click()"
class="btn btn-primary">Set Value</button></p>
<p>{{ text1 }}</p>
</div>
ts は次の通りです。
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
text1 = '';
click() {
this.text1 = 'Apple';
}
}
なお、ここでは two-way には関係しませんが、見栄えをよくするのに Bootstrap を利用しています。その上で CSS は次の通りです。
app.component.css
.form1 {
width: 300px;
margin: 10px;
}
input[type="text"] {
font-weight: bold;
}
